مشاهده این جلسه رایگان
ثبت سایت مپ (sitemaps) در سرچ کنسول گوگل (جلسه ۷)
سلام خدمت کاربران عزیز امیدوارم که حالتون خوب باشه با من همراه باشید با ادامه دوره جامع آموزش ابزار سرچ کنسول. در این جلسه میخام راجب ابزار سایت مپ صحبت کنم.
سایت مپ یا نقشه سایت چیه ؟
سایت مپ یه فایل xml هست که داخل سایت شما قرار داره و تمام لینک ها و صفحات رو در خودش جای داده. وقتی این فایل رو به گوگل معرفی کنید گوگل راحتتر و بهتر صفحات سایت شما رو ایندکس میکنه. اگه میخایید سایتتون سریعتر و بهتر در گوگل ایندکس بشه. بعد از اینکه سایتتون رو در سرچ کنسول معرفی کردید با استفاده از این ابزار، نقشه سایت رو در گوگل ثبت کنید.
لینک آدرس سایت مپ کجاست؟
اگه سایتتون وردپرسی هست ، وارد پیشخوان سایت بشید و افزونه یواست سئو رو نصب کنید. من نسخه پریمیوم این افزونه رو به صورت رایگان در سایت قرار دادم میتونید با ورود به لینک افزونه یواست سئو پریمیوم این افزونه رو به صورت رایگان دانلود کنید. در صفحه مربوط به افزونه یواست سئو آموزش ویدیویی قرار داده شده. اگه میخایید تنظیمات افزونه رو بهینه کنید حتما این فیلم رو هم ببینید.
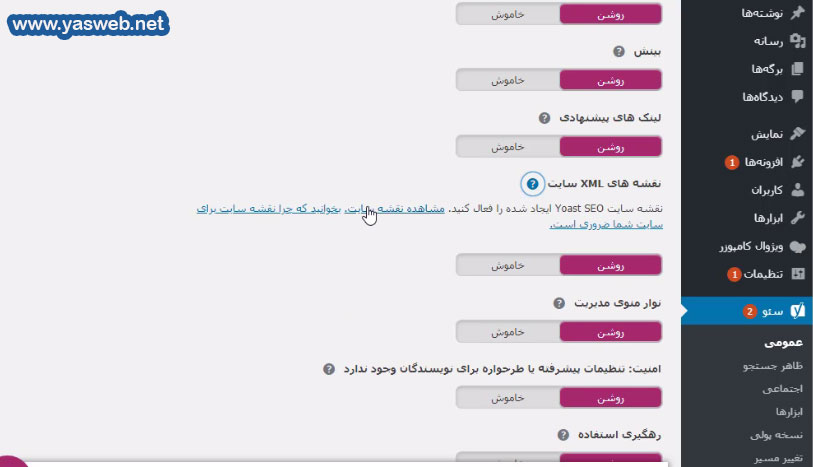
حداقل ماهی یک بار به صفحه افزونه یواست سئو سر بزنید و لیست تاریخ آخرین به روز رسانی افزونه را مشاهده کنید. بعد از اینکه افزونه رو دانلود کردید در وردپرستون نصب و فعال سازی کنید، سپس در تنظیمات افزونه سئو روی گزینه عمومی و سربرگ امکانات کلیک کنید. در قسمت نقشه XML ، روی علامت سوال کلیک کنید. و لینک مشاهده نقشه سایت رو باز کنید.

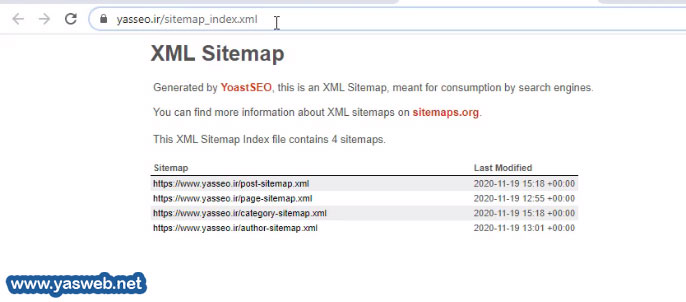
آدرس سایت مپ شما میشه :
www.domain.com/sitemap_index.xml
تمام نوشته ها ، برگه ها ، صفحات محصولات، دسته بندی ها، و تمامی صفحات سایت شما در این صفحه سایت مپ قرار گرفته شده اند.

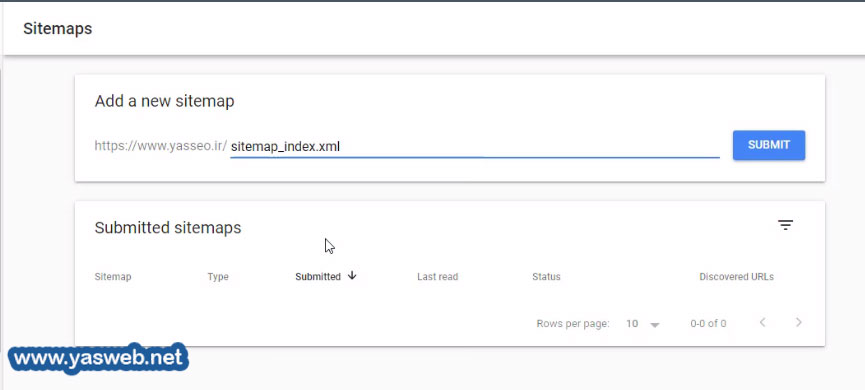
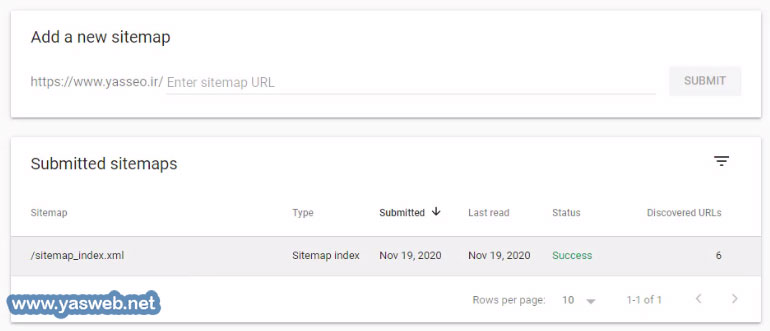
اسم سایت مپ رو کپی کنید و وارد سرچ کنسول سایتتون بشید. آدرس سایت مپ رو در فیلد مربوطه وارد کنید و دکمه submit رو بزنید.

پیغامی ظاهر میشه که میگه سایت مپ با موفقیت ثبت شد. سایت مپ هم در جدول انتهای صفحه اضافه میشه.


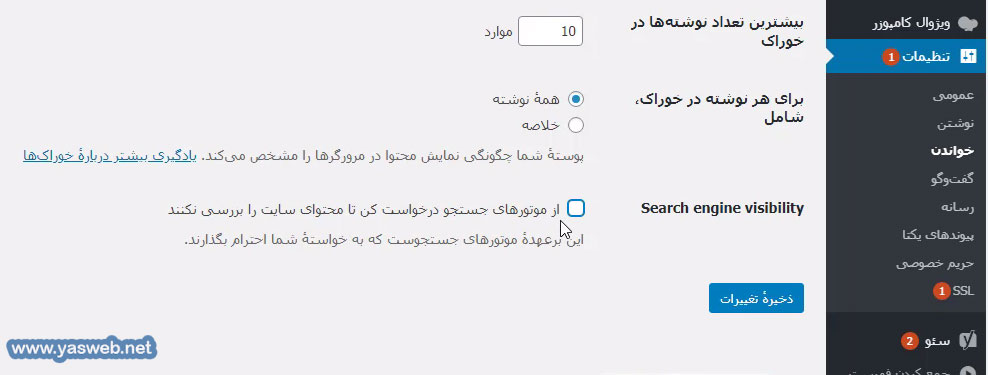
همینطور که میبینید این دامنه با https هست. اگه آدرس سایت مپ سایتتون ssl نداشته باشه هنگام ثبت سایت مپ در بخش Status با ارور مواجه میشه. در پیشخوان وردپرس وارد بخش “تنظیمات خواندن” بشید. در انتهای صفحه گزینه ای وجود داره با عنوان اینکه ” از موتورهای جستجو درخواست کن تا محتوای سایت را بررسی نکنند”.
اگه تیک اون رو فعال کنید دسترسی ایندکس سایتتون رو بستید. و اگه این گزینه فعال باشه در هنگام ثبت sitemap در سرچ کنسول با ارور مواجه میشه.

در قسمت status باید همراه پیغام سبز رنگ success نمایش داده بشه و پیغام Sitemap index processed successfully هم در صفحه سایت مپ به نمایش در بیاد.
اگه سایتتون وردپرسی نیست باید از برنامه نویس سایتتون بخواهید که آدرس سایت مپ رو واستون بفرسته. و اون آدرس رو در فیلد مربوطه ثبت کنید. ربات های گوگل به صورت دوره ای به سایت مپ سر میزنن و اگر مقاله جدیدی اضافه کرده باشید، اونها رو ایندکس میکنن. مراقب باشید سایت مپ رو از این بخش حذف نکنید و اگر احیانا حذف شده مجدد در فیلد مربوطه ثبت کنید. حتما ماهی ۱-۲ بار در قسمت status رو بررسی کنید ببینید که در سایت مپ خطایی به وجود اومده یا خیر.
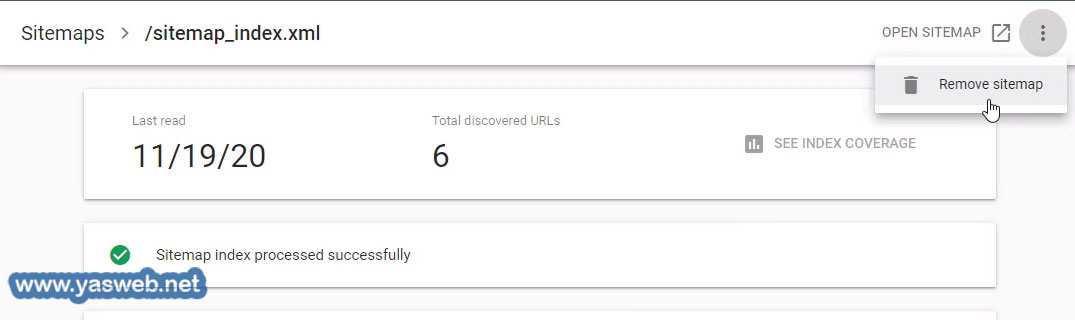
اگر سایت مپی رو اشتباه ثبت کردید وارد صفحه سایت مپ بشید و از قسمت ۳ نقطه روی گزینه remove sitemap کلیک کنید تا سایت مپ حذف بشه. و مجدد لینک صحیح سایت مپ رو وارد کنید.

با استفاده از Open Sitemap هم میتونید آدرس سایت مپ رو مشاهده کنید.
- در ستون Sitemap : آدرس سایت مپ نمایش داده میشه.
- در ستون type : فرمت نقشه سایت مپ نمایش داده میشه.
- در قسمت Submitted : تاریخ آخرین باری که نقشه سایت در گوگل ثبت شده رو نمایش میده.
- در قسمت last read : تاریخ آخرین باری که نقشه سایت توسط گوگل پردازش شده رو نمایش میده.
- در قسمت status : وضعیت ثبت نقشه سایت توسط رباتهای گوگل رو نمایش میده. که معمولا ۳ تا پیغام مشاهده میکنید:
۱- نمایش پیغام Success در هنگام ثبت نقشه سایت در سرچ کنسول
یعنی نقشه سایت با موفقیت ثبت و پردازش شده و صفحات سایت در گوگل بدون هیچ مشکلی ایندکس خواهد شد.
۲- نمایش پیغام has errors در هنگام ثبت نقشه سایت در سرچ کنسول
یعنی نقشه سایت در گوگل ثبت شده اما دارای ارور هست. باید روی سایت مپ کلیک کنید و در صفحه بعدش ببینید چه اروری نمایش داده شده.
۳- نمایش پیغام couldn’t fetch در هنگام ثبت نقشه سایت در سرچ کنسول
یعنی نقشه سایت بنا به دلایلی قابل شناسایی نیست. و دلایل مختلفی میتونه داشته باشه. مثلا آدرس نقشه سایت فاقد ssl هست یا ایندکس سایت رو بستید و …
در قسمت Discovered URLs هم تعداد URL هایی رو که شناسایی کرده نمایش میده.
اضافه کردن تگ no index در صفحات خاصی از سایت
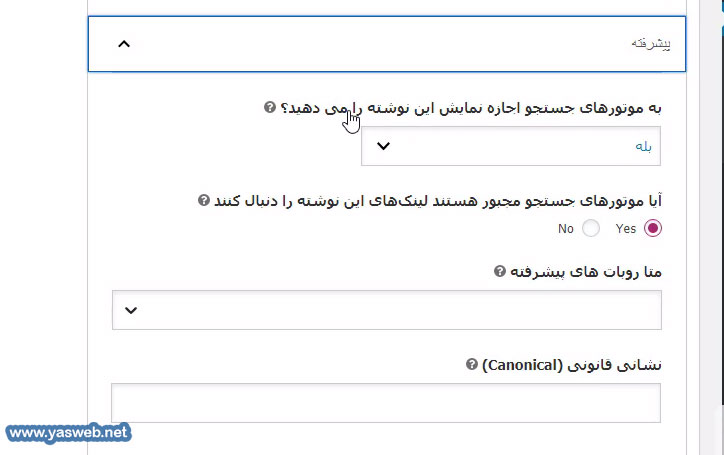
برای اینکار وارد پیشخوان وردپرس بشید. از قسمت نوشته ها یکی از نوشته ها رو ویرایش بزنید. در انتهای صفحه نوشته وقتی افزونه یواست سئو رو نصب کنید میتونید تنظیماتش رو در انتهای هر نوشته ببینید. در تب پیشرفته گفته که : “به موتورهای جستجو اجازه نمایش این نوشته را می دهید؟” روی گزینه خیر قرار بدید.

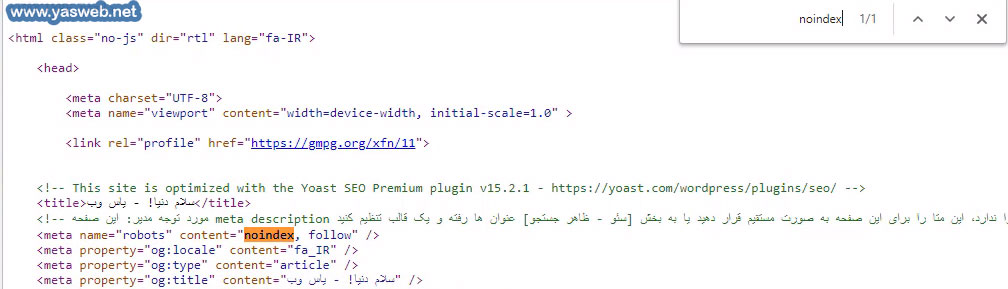
تنظیمات رو ذخیره کنید و صفحه نوشته رو باز کنید. سپس Ctrl + U بزنید و عبارت noindex رو در کدهای سایت سرچ کنید. متاتگ noindex به این شکل به این صفحه اضافه شده. حالا اگه سایتتون وردپرسی نیست این متاتگ رو میتونید در صفحه سایتتون قرار بدید.

همچنین میتونید به ربات های گوگل بگید که لینک های داخلی این صفحه رو هم اصلا دنبال نکنن. در بخش ویرایش هر نوشته در انتهای هر صفحه گزینه ای هست با عنوان “آیا موتورهای جستجو مجبور هستند لینکهای این برگه را دنبال کنند” که این گزینه رو میتونید روی “خیر” قرار بدید. با اینکار تگ Nofollow در تصویر بالا نیز اضافه میشه.
اضافه کردن تگ Canonical در صفحات خاصی از سایت
وقتی شما یه محصول اصلی دارید که در داخل محصول مطلبی قرار دادید. یه محصول دوم هم دارید و مجبورید همون مطلب در محصول اصلی رو در محصول دوم هم قرار بدید.اما مطلب کپی هست. میدونید که کپی محتوا در صفحات امتیاز منفی در سئو داره. اما شما مجبورید کپی مطلب رو قرار بدید.
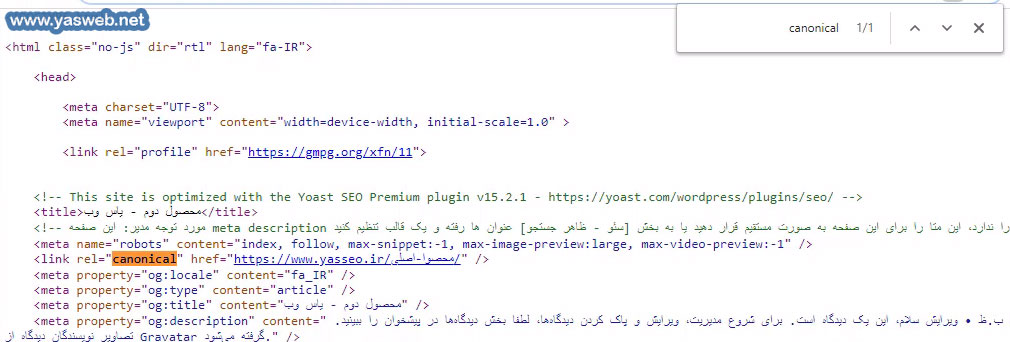
پس در انتهای ویرایش صفحه مورد نظرتون در فیلد مربوط به تگ کنونیکال اون لینک محصول اصلی رو در اون فیلد قرار بدید. و با اینکار به گوگل اعلام میکنید که این محصول رو ایندکس نکن و برای این محتوای کپی امتیاز منفی در نظر نگیر. حالا صفحه محصول دوم رو باز کنید. Ctrl + U رو بزنید و عبارت canonical رو در کدهای صفحه سرچ کنید. میبینید که تگ کنونیکال همراه با لینک محصول اصلی در کدهای صفحه اضافه شده.

تمام صفحاتی که کپی محصول اصلی هستن رو باید لینک صفحه محصول اصلی رو در فیلد مربوط به کنونیکال اش قرار بدید. من محصول مثال زدم میتونه صفحه تون برگه یا نوشته باشه. محصول اصلی رو هم اگر باز کنید و عبارت canonical رو در کدهای صفحه اون محصول سرچ کنید میبینید که به خودش تگ کنونیکال زده. این تگ تاثیر مثبتی در سئو داره. اینکه به خودش کنونیکال زده. و این تگ با نصب افزونه سئو به طور خودکار در کدهای صفحه اضافه میشه. مگر اینکه خودتون تگ کنونیکال برای صفحه قرار بدید.
خب دوستان درس ۷ دوره آموزش سرچ کنسول گوگل به اتمام رسید. امیدوارم مفید واقع بشه.

سلام وقت بخیر من در بخش Sitemap نقشه سایت را اضافه کردم اما ارور couldn’t fetch داد. طبق آموزش شما هم پیش رفتم برای حل مشکل چکار باید بکنم؟
ممنون از سایت و آموزش بی نظیرتون.
با سلام
لطفا موارد زیر را رعایت کنید:
1- حداقل ۴۸ ساعت صبر کنید
2- در بخش تنظیمات خواندن در وردپرس تیک گزینه “نمایش به موتورهای جستجو” را بردارید.
3- فایل نقشه سایت را به دقت بررسی کنید که صحیح باشد.
4- کدهای داخل فایل robots.txt را بررسی کنید که ربات های گوگل را مسدود نکرده باشید.
اگر موارد فوق را انجام داده اید مشکلی خاصی نیست و این مورد باگ گوگل است.
با تشکر